近年、ウェブデザイン会社は急速に進化しており、さまざまなトレンドが登場しています。特に、ミニマリズムやダークモードの採用が顕著です。ミニマリズムは、シンプルでクリーンなデザインを重視し、ユーザーが必要な情報に迅速にアクセスできるようにします。これにより、視覚的な混乱を避け、ユーザーの注意を特定の要素に集中させることが可能になります。ダークモードは、目の疲れを軽減し、バッテリーの消費を抑えるため、多くのウェブサイトやアプリケーションで採用されています。これらのトレンドは、ユーザーのニーズに応えるだけでなく、ブランドの個性を強調する手段ともなっています。 また、インタラクティブなデザインも注目されています。ユーザーがウェブサイトと対話することで、より深いエンゲージメントを生むことができます。例えば、アニメーションやスクロール効果を取り入れることで、ユーザーの興味を引きつけることができます。さらに、AI(人工知能)を活用したパーソナライズされた体験も増えてきており、ユーザーの行動や嗜好に基づいてコンテンツを最適化することが可能です。このようなトレンドは、ウェブデザイン会社が競争力を維持するために重要な要素となっています。
概要
- ウェブデザイン会社のトレンド
- ウェブデザインの最新テクノロジー
- クライアントとのコラボレーション
- ユーザーエクスペリエンスの向上
- モバイルフレンドリーデザインの重要性
ウェブデザインの最新テクノロジー
ウェブデザインの分野では、新しいテクノロジーが次々と登場し、デザイナーや開発者に新たな可能性を提供しています。特に、CSS(カスケーディングスタイルシート)の進化は目覚ましく、CSS GridやFlexboxなどの技術を利用することで、複雑なレイアウトを簡単に実現できるようになりました。これにより、レスポンシブデザインが一層容易になり、多様なデバイスでの表示が最適化されます。さらに、WebAssemblyの導入により、高度な計算処理をブラウザ上で実行できるようになり、ゲームやインタラクティブなアプリケーションの開発が加速しています。 また、フロントエンドフレームワークの進化も見逃せません。ReactやVue.jsなどのライブラリは、コンポーネントベースのアプローチを採用しており、再利用可能なコードを書くことができるため、開発効率が大幅に向上します。これらのフレームワークは、大規模なアプリケーションでもスケーラビリティを保ちながら、高速なパフォーマンスを実現します。さらに、APIファーストのアプローチが普及し、バックエンドとフロントエンドの分離が進むことで、開発チーム間のコラボレーションも円滑になっています。このような最新テクノロジーは、ウェブデザインの可能性を広げる重要な要素となっています。
クライアントとのコラボレーション

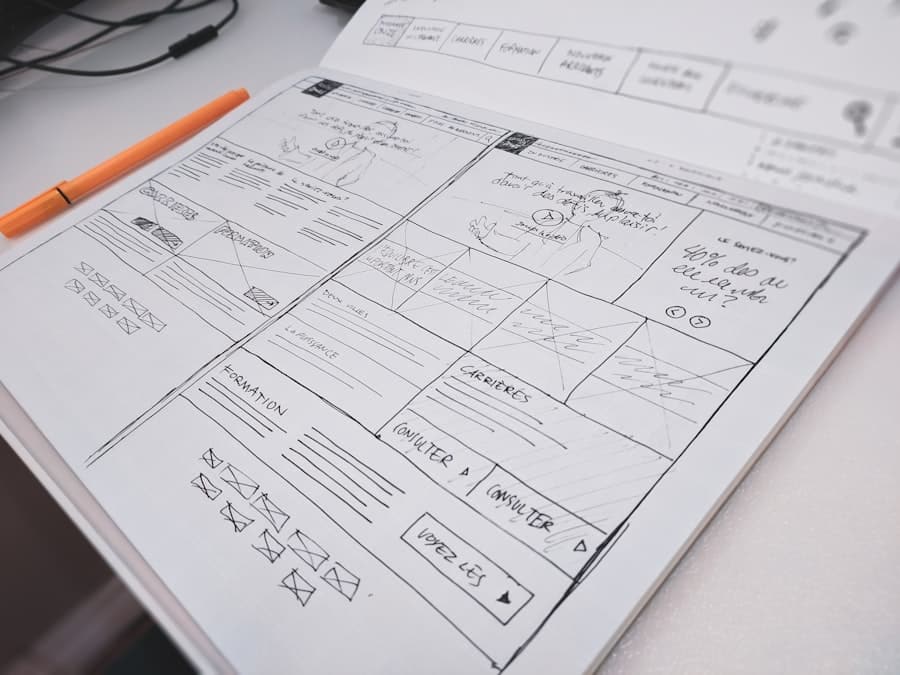
ウェブデザインプロジェクトにおいて、クライアントとのコラボレーションは成功の鍵となります。初期段階からクライアントと密接に連携することで、彼らのビジョンやニーズを正確に理解し、それに基づいたデザインを提供することが可能になります。例えば、ワイヤーフレームやプロトタイプを用いてクライアントとフィードバックを繰り返すことで、最終的な成果物が彼らの期待に沿ったものになるよう調整できます。このプロセスは、クライアントとの信頼関係を築く上でも非常に重要です。 さらに、定期的なコミュニケーションも不可欠です。進捗状況や課題について透明性を持って報告することで、クライアントはプロジェクトの進行状況を把握しやすくなります。また、クライアントからの意見や要望を迅速に反映させることで、彼らの満足度を高めることができます。このような双方向のコミュニケーションは、プロジェクト全体の質を向上させるだけでなく、クライアントとの長期的な関係構築にも寄与します。
ユーザーエクスペリエンスの向上
ユーザーエクスペリエンス(UX)は、ウェブデザインにおいて最も重要な要素の一つです。優れたUXは、ユーザーがウェブサイトやアプリケーションを利用する際の満足度を高め、その結果としてリピート訪問やコンバージョン率の向上につながります。UXデザインには、情報アーキテクチャやナビゲーション設計が含まれます。これらはユーザーが必要な情報にスムーズにアクセスできるようにするための基盤となります。例えば、明確なメニュー構造や検索機能を設けることで、ユーザーは目的の情報を迅速に見つけることができます。 また、ユーザーテストもUX向上には欠かせません。実際のユーザーによるテストを通じて、どの部分でつまずくか、どの機能が使いやすいかを把握することができます。このフィードバックを基に改善点を見つけ出し、デザインを最適化することで、より良いユーザー体験を提供することが可能になります。さらに、アクセシビリティにも配慮したデザインが求められています。視覚障害者や聴覚障害者など、多様なユーザーが快適に利用できるようにするためには、色彩コントラストや音声ナビゲーションなど、多角的なアプローチが必要です。
モバイルフレンドリーデザインの重要性
スマートフォンやタブレットの普及に伴い、モバイルフレンドリーデザインはますます重要になっています。現在、多くのユーザーがモバイルデバイスからウェブサイトにアクセスしており、そのためレスポンシブデザインは必須となっています。レスポンシブデザインとは、一つのウェブサイトが異なる画面サイズや解像度に自動的に適応する技術です。この技術によって、ユーザーはどんなデバイスでも快適にコンテンツを閲覧できるようになります。 さらに、Googleはモバイルフレンドリーなサイトを優先的に検索結果に表示するため、SEO(検索エンジン最適化)にも影響があります。モバイルフレンドリーデザインを採用することで、自サイトへのトラフィック増加が期待できるだけでなく、ユーザーエクスペリエンスも向上します。また、タッチ操作に最適化されたボタンサイズやナビゲーションメニューも重要です。これらはモバイルユーザーがストレスなく操作できるよう配慮された設計であり、その結果としてコンバージョン率も向上します。
ウェブデザインのSEO戦略

ウェブデザインとSEOは密接に関連しており、一貫した戦略が求められます。まず第一に、ページ読み込み速度はSEOランキングに大きく影響します。遅いページはユーザー離脱率を高めるため、高速化するための最適化が必要です。画像圧縮やキャッシュ利用など、多くの手法があります。また、モバイルフレンドリーであることもSEOには欠かせません。Googleはモバイルファーストインデックスを導入しており、このためモバイル版サイトが優先されます。 さらに、有益なコンテンツ作成もSEO戦略には不可欠です。キーワードリサーチを行い、それに基づいたコンテンツ作成を行うことで検索エンジンから評価されやすくなります。また、内部リンクや外部リンクも重要です。他の関連ページへのリンクを設けることでサイト内回遊率が向上し、その結果としてSEO効果も期待できます。このようにウェブデザインとSEO戦略は相互作用しながら効果的なオンラインプレゼンスを構築します。
ソーシャルメディアとの統合
ソーシャルメディアとの統合は現代のウェブデザインにおいて欠かせない要素です。多くの企業やブランドはソーシャルメディアプラットフォームを活用して、自社の商品やサービスを広めています。そのため、自社サイトとソーシャルメディアとの連携は非常に重要です。例えば、ウェブサイト上にソーシャルメディアボタンを設置することで、訪問者が簡単にコンテンツを共有できるようになります。このシェア機能は、新たなトラフィック源となり得ます。 また、ソーシャルメディアフィードをウェブサイト内に埋め込むことで、リアルタイムで最新情報やキャンペーン情報を提供することも可能です。このような統合によって訪問者は常に新しい情報にアクセスでき、自社ブランドへの関心を高めることにつながります。また、ソーシャルメディア広告と連携したキャンペーンも効果的です。ターゲットオーディエンスに合わせた広告戦略を展開することで、高いコンバージョン率を実現できます。
ウェブデザインの未来展望
ウェブデザインの未来には、多くの革新と変化が予想されます。一つはAI技術のさらなる進化です。AIによる自動化ツールやデザイン支援ツールは既に存在していますが、その精度と機能性は今後ますます向上すると考えられます。これによってデザイナーはよりクリエイティブな作業に集中できるようになり、生産性も向上します。また、AIによるパーソナライズされた体験提供も進むでしょう。ユーザーごとの嗜好や行動パターンに基づいたコンテンツ表示が一般化し、一人ひとりに最適化された体験が提供される時代が来るかもしれません。 さらに、拡張現実(AR)や仮想現実(VR)の技術もウェブデザインに新たな可能性をもたらすでしょう。これらの技術によってユーザーはより没入感のある体験を得られるようになります。例えば、小売業界ではAR技術を使って商品試着体験を提供することが可能になり、それによってオンラインショッピングの利便性が向上します。このような革新はウェブデザインだけでなく、ビジネス全体にも大きな影響を与えるでしょう。未来のウェブデザインは技術革新とともに進化し続け、多様なニーズに応える柔軟性と創造性が求められる時代になると考えられます。


